Как использовать Rowspan?
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для ...
Как объединить 4 ячейки в HTML?
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
Как объединить две строки в таблице HTML?
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan . Их значениями является количество ячеек справа (для colspan ) или снизу (для rowspan ), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство.
Пример таблицы, где используется вертикальное объединение ячеек. В приведённой на рис. 1 таблице содержатся две строки и две колонки, ...
Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. Пример использования. ...
В следующем примере кода показано, как использовать RowSpan свойство, чтобы указать, что ячейка в первом столбце HtmlTable элемента управления охватывает ...
Причины не использовать
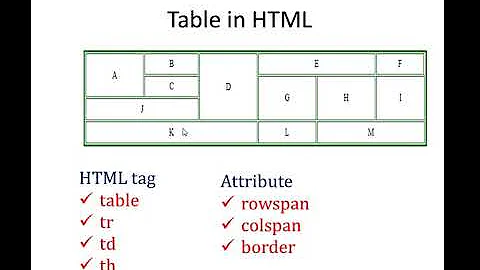
colspan + rowspan — Знакомство с таблицами — HTML Academy ... Вообще для создания таблицы используется три основных HTML-тега, ...
В этой статье рассказывается, как объединить ячейки в HTML-таблице горизонтально и вертикально. Для этого в теге используются атрибуты colspan и rowspan.
Как использовать colspan и rowspan в HTML-таблицы?
HTML rowspan Атрибут · Определение и использование · Относится к · Пример · Поддержка браузера.
Как использовать rowspan и colspan в tbody, используя datatable.js? 19. Всякий раз, когда я использую
Вопросы в тренде
- Сколько стоит 1 т пшеницы?
- Как работает геолокация на телефоне?
- Какая должна быть почва для свеклы?
- Чем лучше делать рисунки на ногтях?
- Что измеряется в Ом?
- Где ловят рыбу кету?
- Какую температуру выдерживают попугаи?
- Можно ли пить воду в Краснодаре?
- Где отпраздновать день рождения с девушкой?
- Сколько лететь из Москвы до Фиджи?
Популярные вопросы
- Как проверить аккумулятор на замыкание?
- Откуда солнечный окунь?
- Почему вишня это ягода?
- Можно ли летать в плохую погоду?
- Как признается убыток от обесценения?
- Можно ли показать фото паспорта в ТЦ?
- Можно ли положить новую плитку поверх старой?
- Нужно ли человеку личное пространство?
- Откуда берется метан в атмосфере?
- Какие каналы принадлежат ТНТ?